photo credit: Sean MacEntee via photopin cc
ブログを運営し、閲覧してくれる人が増えてくると質問コメントや問い合わせをいただいたりするようになってきます。
なので、ブログやWebサイトを運営していく上で、問い合わせフォームを用意しておくことは、結構大事なことです。
当サイトも問い合わせフォームが見当たらないとメールをいただいたことがあり導入に踏み切りました。amazonアソシエイトの審査を通過するのに必要になりますしね!
ここでは、問い合わせフォームを簡単に作成できるプラグイン「Contact Form 7」の設定方法を紹介します。
検索とインストール
「プラグイン」->「新規追加」と開き、キーワード: “Contact Form 7″を入力して、
「プラグインの検索」をクリックする。
このようにプラグインがでてくるので「いますぐインストール」をクリックし、
インストールする。
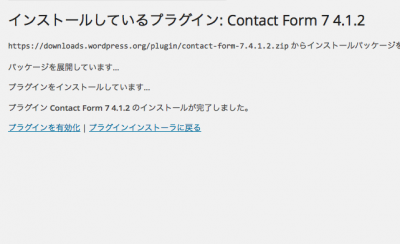
インストールしたら、「プラグインを有効化」をクリックし、プラグインを有効化する。
もうこの流れは完熟作業ですね!手が勝手に笑
Contact Form 7の設定方法
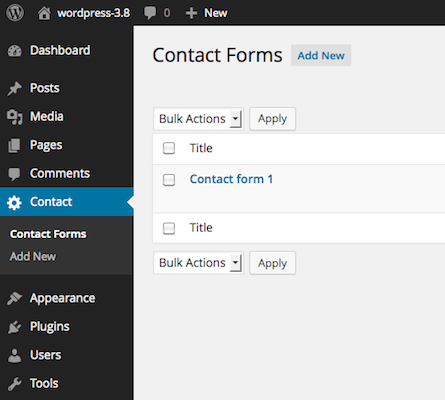
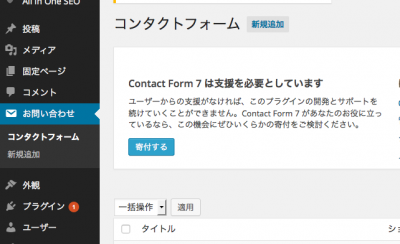
するとすると〜(・∀・)左側ペインに「お問い合わせ」の項目が追加されている!
あとはもうちょっとですよ−!!
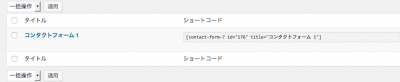
すでにコンタクトフォームがデフォルトで作成されているのでそれを使えばおっけー!気に入らなければ「お問い合わせ」->「新規追加」で、問い合わせフォームを新規作成すればいい。
Contact Form 7の固定ページへの追加方法
上記のショートカットコードをコピーして
お問い合わせやコンタクトなどの名前で固定ページを作成し、上記のショートカットコードをペーストする。
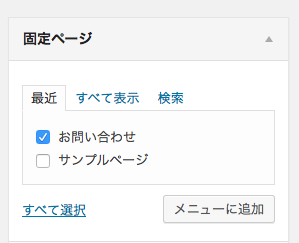
右ペインの固定ページで先ほど作成した「お問い合わせ」をチェックして
「メニューに追加」
こんな感じでメニュー構造のところに「お問い合わせ」の固定ページが追加されてればオッケー!
表示確認と動作テスト
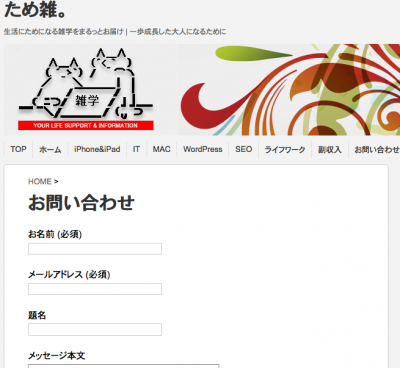
トップページを見てみると、ちゃんと追加されて、お問い合わせページが表示されていました!!
試しに問い合わせフォームで送信してみると、WordPressの一般設定で設定しているメールアドレスにメールが届きました。
これにて完成です!簡単でしたので皆様にもオススメです!