ここ数年だいぶファビコンを設定されているサイトが多くなってきた印象があります。本サイトもファビコンを設定しなければ!という使命感に立たされて設定しました。簡単にファビコン設定をすることができるWordPressプラグインのFavicon Rotatorを使用した方法を紹介します。
Favicon Rotatorは簡単にファビコンを設置することができるだけでなく、パソコンとAndroidやiPhone,iPadなどのモバイルデバイスをターゲットに設定することができます。
そもそもファビコンってなんぞ?
ファビコンは、サイトの上部やブラウザのタブに表示されるアイコンやお気に入りに登録した際に表示される小さいアイコンのことをいいます。こんな感じのアイコンみたことありますよね?
設定することのメリットは他のサイトとの差別化を図れるのとサイトを見つけやすくしてもらうという2点です。サイトのシンボル的な存在のためアイコンの作成は慎重にしたほうがいいです。
Favicon Rotatorのインストール
プラグインの検索とインスール
プラグインのため他のプラグインと同様に検索してインストールするだけになります。
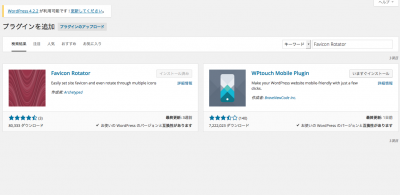
左のメニューからプラグイン → 新規追加をクリックして、検索窓に”Favicon Rotator”と入力し、プラグインの検索をクリックします。
Favicon Rotatorを確認して今すぐインストールをクリックしましょう。
プラグインの有効化
プラグインの有効化をクリックします。これでプラグインが使用できるようになりました。
Favicon画像の設定と反映
Favicon画像の作成
ペイントや他の画像編集ソフトで画像を作成します。
私は、PhotoShopで180x180pxの画像を作成しました。
サイズ: 180x180px
形式: PNG
Favicon画像のアップロード
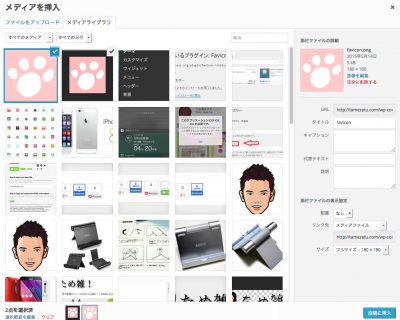
続いて作成したfavicon画像をメディアからアップロードします。
ファビコンに使用したい画像をドラッグ&ドロップもしくはファイルを選択をクリックして画像をアップロードさせましょう。
Favicon Rotatorの設定からアイコンを追加する
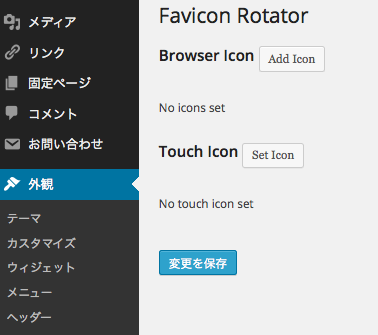
管理画面の外観 → Faviconを選択します。
パソコン向けのファビコンを設置していく場合はBrowser Iconの隣のAdd Iconをクリック、モバイル表示用のファビコンを設置していく場合はTouch Iconの隣のSet Iconをクリックして設定していきます。
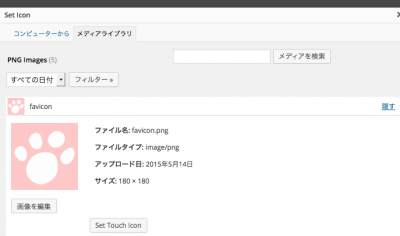
メディアライブラリを選択し、ファビコンを設定したい画像を選択して、Add Browser Icon,Set Touch Iconをクリックします。
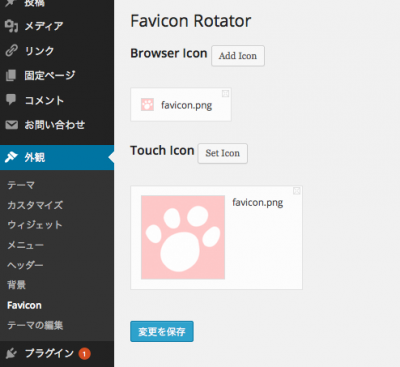
内容の確認と設定反映
こんな感じに追加されていれば成功です。設定を保存を押したら反映されます。
簡単でしたね!ファビコンは簡単に設置できるものなので、ぜひやっておいたほうが良いと思います。この少しの作業で閲覧率の増加が期待できます。