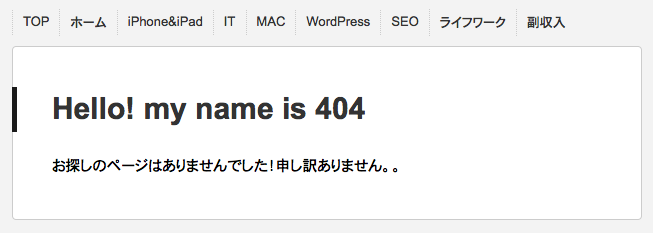
当サイトはStinger3を使用して作成しているのは前記事の通りですが、404ページがこんな状態になっている。
これではクローラーがページ内部のリンクを辿って404ページにたどり着いたら次のリンクが存在しないため、クローラーがページ巡回を停止してしまう。これは良くなーい!
これではクロールされる他のページにクローラーが回らない可能性がでてくる。
404ページに Google AdSense はNG!
一点注意しなければならないのが、404ページにはサイドバーの表示がNGだということ!
しらなかったー。
エラー ページには、そのページにコンテンツがないことをユーザーに知らせる 404 エラー ページなどがあります。この種のページに広告を掲載すると、広告が実際のコンテンツだと誤解されてしまう可能性があるため、広告を掲載されないようお願いいたします。
サイドバーを削除する方法
テーマにもよりますが、サイドバーの読み込み部分は下記の1行でいけるようだ。
これだけでサイドバーがキレイに消えてくれれば良いけど・・・・404.php に一行加えればいいだけ!
使用方法は下記を参考。
|
<?php get_sidebar(); ?>
|
次に示すのは、極めて簡素な “HTTP 404: Not Found” エラー用テンプレートの例です(
404.phpとしてテーマに加えます)。<?php get_header(); ?> <?php get_template_part('nav'); ?> <h2>Error 404 - Not Found</h2> <?php get_sidebar(); ?> <?php get_footer(); ?> WordPress Codex
ということで、クローラーがより多くのページを巡回してもらうために、404ページ対策によるSEO効果を狙い下記のように変更を加えた。
変更前:404表示
変更元: 404.php
<?php get_header(); ?>
<div class=”post”>
<!–ループ開始–>
<h2 class=”entry-title”> Hello! my name is 404</h2>
<p>お探しのページはありませんでした!申し訳ありません。。</p></div>
<!– END div.post –>
<?php get_footer(); ?>
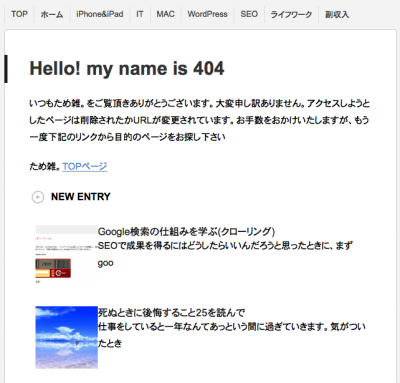
変更後:404表示
変更後:404.php
<?php get_header(); ?>
<div class=”post”>
<!–ループ開始–>
<h2 class=”entry-title”> Hello! my name is 404</h2>
<p>いつもため雑。をご覧頂きありがとうございます。大変申し訳ありません。アクセスしようとしたページは削除されたかURLが変更されています。お手数をおかけいたしますが、もう一度下記のリンクから目的のページをお探し下さい</p>
<p>ため雑。<a href=”https://tamezatu.com/”>TOPページ</a></p>
</center></div>
<!– END div.post –><!–最近のエントリ–>
<h4 class=”menu_underh2″>NEW ENTRY</h4>
<div id=”topnews”>
<div>
<?php
$args = array(
‘posts_per_page’ => 5,
);
$st_query = new WP_Query($args);
?><?php if( $st_query->have_posts() ): ?>
<?php while ($st_query->have_posts()) : $st_query->the_post(); ?>
<dl><dt><span><a href=”<?php the_permalink() ?>” title=”<?php the_title_attribute(); ?>”>
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 >
<?php the_post_thumbnail( ‘thumb100’ ); ?>
<?php else: // サムネイルを持っていないときの処理 >
<img src=”<?php echo get_template_directory_uri(); ?>/images/no-img.png” alt=”no image” title=”no image” width=”100″ height=”100″ />
<?php endif; ?>
</a></span></dt><dd><a href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>”><?php the_title(); ?></a><p><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 35 ) . ”; ?></p>
</dd>
<p class=”clear”></p>
</dl>
<?php endwhile; ?>
<?php else: ?>
<p>記事はありませんでした</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<p class=”motto”> <a href=”<?php echo home_url(); ?>/”>→もっと見る</a></p>
</div>
</div>
<!–/最近のエントリ–>
<?php get_footer(); ?>
変更点
・TOPページへのリンクを作成。
・最近の記事を5つ表示するようにした。