まずは現状把握
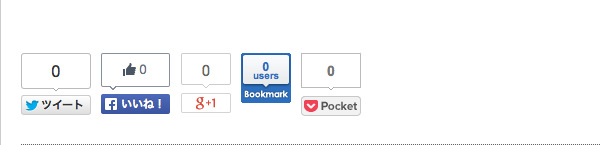
デフォルトではこのように表示されています。ここにPocketとFeedlyボタンを追加したい。追従型SNSボックスはあまり使わないのでこのサイトでは非表示にしています。よって記事の下のSNSボックスだけに追加をします。
Pocketボタンを追加する
下記コードをsns.phpに追加します。
<li><a data-pocket-label=”pocket” data-pocket-count=”vertical” class=”pocket-btn” data-lang=”en”></a>
<script type=”text/javascript”>!function(d,i){if(!d.getElementById(i)){var j=d.createElement(“script”);j.id=i;j.src=”https://widgets.getpocket.com/v1/j/btn.js?v=1″;var w=d.getElementById(i);d.body.appendChild(j);}}(document,”pocket-btn-js”);</script>
</li>
追加前sns.php:
<div id=”snsbox03″>
<div class=”sns03″>
<ul class=”snsb clearfix”>
<li> <a href=”https://twitter.com/share” class=”twitter-share-button” data-count=”vertical” data-via=”” data-url=”<?php the_permalink(); ?>” data-text=”<?php the_title(); ?>”>Tweet</a><script type=”text/javascript” src=”//platform.twitter.com/widgets.js”></script>
</li>
<li>
<iframe src=”https://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:70px; height:62px;” allowTransparency=”true”></iframe>
</li>
<li><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<g:plusone size=”tall” href=”<?php the_permalink(); ?>”></g:plusone>
</li>
<li> <a href=”https://b.hatena.ne.jp/entry/<?php the_permalink(); ?>” class=”hatena-bookmark-button” data-hatena-bookmark-title=”<?php the_title(); ?>|<?php bloginfo(‘name’); ?>” data-hatena-bookmark-layout=”vertical” title=”このエントリーをはてなブックマークに追加”><img src=”https://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”https://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
</li>
</ul>
</div>
</div>
追加後のsns.php:
<div id=”snsbox03″>
<div class=”sns03″>
<ul class=”snsb clearfix”>
<li> <a href=”https://twitter.com/share” class=”twitter-share-button” data-count=”vertical” data-via=”” data-url=”<?php the_permalink(); ?>” data-text=”<?php the_title(); ?>”>Tweet</a><script type=”text/javascript” src=”//platform.twitter.com/widgets.js”></script>
</li>
<li>
<iframe src=”https://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:70px; height:62px;” allowTransparency=”true”></iframe>
</li>
<li><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<g:plusone size=”tall” href=”<?php the_permalink(); ?>”></g:plusone>
</li>
<li> <a href=”https://b.hatena.ne.jp/entry/<?php the_permalink(); ?>” class=”hatena-bookmark-button” data-hatena-bookmark-title=”<?php the_title(); ?>|<?php bloginfo(‘name’); ?>” data-hatena-bookmark-layout=”vertical” title=”このエントリーをはてなブックマークに追加”><img src=”https://b.st-hatena.com/images/entry-button/button-only.gif” alt=”このエントリーをはてなブックマークに追加” width=”20″ height=”20″ style=”border: none;” /></a><script type=”text/javascript” src=”https://b.st-hatena.com/js/bookmark_button.js” charset=”utf-8″ async=”async”></script>
</li>
<li><a data-pocket-label=”pocket” data-pocket-count=”vertical” class=”pocket-btn” data-lang=”en”></a>
<script type=”text/javascript”>!function(d,i){if(!d.getElementById(i)){var j=d.createElement(“script”);j.id=i;j.src=”https://widgets.getpocket.com/v1/j/btn.js?v=1″;var w=d.getElementById(i);d.body.appendChild(j);}}(document,”pocket-btn-js”);</script>
</li>
</ul>
</div>
</div>
これでPocketのSNSボタンが追加されました。